1.Abrir una imagen con fondo de extension (.jpg) {NO TUBE} {NI CON FONDO BLANCO}
2.Duplicarla y cerrar original.
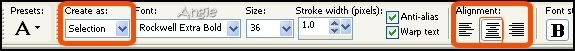
3.Activar la herramienta de texto y configurar: create as: Selection/crear como: seleccion, fuente gordita preferiblemente, y texto alineadoAlignment al centro:

a)Paleta de colores: negro ambos planos y activados:4.Colocar el cursor en el centro de la imagen y escribir su texto, veran solo el hormigueo/seleccion, sin relleno de colores o patrones dentro.

b)NO MOVER LA SELECCION en caso de que les quede mal acomodado el texto, deshacer el paso(UNDO) y hacerlo nuevamente, de lo contrario obtendran esto:la imagen se les cortara y no es el objetivo.
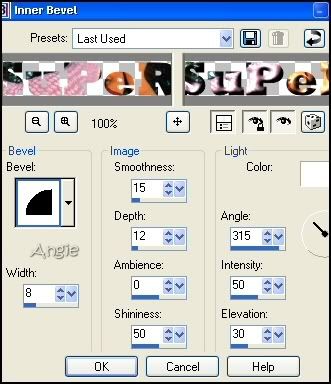
5.Aplicar Biselado Interior (Effects/Effects 3D/Inner Bevel) con estos valores o a eleccion siempre que resalte el biselado, OK.
c)Obtendriamos esto:

6.Para que resalte el texto biselado, aplicar sombra (Effects/Effects 3D/Drop Shadow)

d)Aceptan y vuelven a aplicar la misma sombra variando Vertical y Horizontal a: -1, pueden variar el color de la sombra dependiendo de los colores de su imagen.
7.Por ultimo recortan a gusto la imagen con el texto ya biselado, agregan bordes o marco, lo guardan y listo a disfrutar de su tag.


-------------------------------------------------------------------------------------------